When I go to my website I see a notice that my website is not secure. How do I fix this warning?
All major web browsers—including Google Chrome, Mozilla Firefox, and Apple Safari—are starting to warn users when the web page they are visiting is not fully secure.
Occasionally, you might be alerted that the page you are visiting is ‘Not Secure’.
This warning refers to the lack of security between the browser and that web site. This means that information sent and received with that page is unprotected and it could potentially be stolen, read, or modified by attackers, hackers, and other entities.
Protecting Web Pages - Fix Browser Warnings
In order to prevent users from receiving warnings when accessing your website, all assets of the website must load securely via HTTPS://.
The first step in securing your website is to install a valid SSL certificate on your website. In the event you are unfamiliar with an SSL, essentially this certificate allows traffic going from the browser to the server to be encrypted instead of being sent via plain text. Since the data is encrypted it is essentially impossible for an attacker to listen to your traffic and steal sensitive information or manipulate the data being sent in the request.
At Hostek, we have several different SSL options available:
- Dedicated SSLs - Recommended for optimum protection and for website insurance.
- Let’s Encrypt SSL - Free SSL certificates provided by Let’s Encrypt authority.
While Let’s Encrypt is available on all of our platforms and easily installable on your website via your control panel, the benefits of a dedicated SSL certificate provided by an SSL issuer such as GeoTrust are highly recommended over the free SSL.
If you are an e-commerce website selling products via your site and using a free SSL certificate there is no insurance provided to you in case an attacker is able to get through and steal sensitive information. As a business, this can result in major losses and is recommended that you stay protected.
Dedicated SSL certificates often offer SEALS that you can place on your website (such as checkout pages) that reassure visitors that their information is protected.
Force SSL on website (once you have SSL)
Once you have an SSL installed on your website you will most likely desire for your visitors to only visit the secure version of your website (https://).
To do this, we recommend that you setup a rewrite rule on your website to redirect all standard traffic over http:// to https://.
On all of our server platforms we provide a control panel, which you can use to access the File Manager. Within this File Manager you can create (or edit if one already exist) a .htaccess file, which we’ll use to manage the website redirects.
For your convenience, we’ve added the code to use on both server environments:
Windows Environment
# Only trigger rule if a non-ssl port is being used
RewriteCond %{SERVER_PORT} !443
# Redirect to HTTPS
RewriteRule (.*) https://www.example.com/$1 [R=301]
Breakdown: If web request is not over secure port (443), then redirect to secure protocol (https://).
Linux/cPanel Environment
# Only trigger rule if HTTP is being used
RewriteCond %{HTTPS} !=on
# Redirect to HTTPS
RewriteRule .* https://www.example.com%{REQUEST_URI} [R=301,L]
Breakdown: If web request is not over HTTPS, then redirect to secure protocol (https://).
Performing the above redirects is a great start and in some cases is all that’s left to do. In other cases you may also need to update your actual files to reference the HTTPS:// version as well.
Forcing HTTPS but Still Not Secure?
In most cases performing the redirect from HTTP:// to HTTPS:// as mentioned in the above section is all that is needing done. For some websites there is some additional changes needed.
You will often hear the term Mixed Content Errors when this type of scenario occurs. This happens when part of your website is loading securely, but a portion (even if it’s only a single file) of the request performed were still done via HTTP:// and not HTTPS:// (not using SSL).
If forcing HTTPS:// with a rewrite rule and this is still occurring, then this means that the request is being made via HTTPS:// and one of the file request downloaded to the browser is making an additional request to a separate file… via standard HTTP.
In these cases you will need to update your core files for any references of http:// to the https:// protocol. If you are unsure which files on your website are loading insecurely, then you can easily view this via the methods below:
Option 1: Use Chrome Developer Tools to Inspect Request:
-
Open your Chrome Browser.
-
Click on the Network tab.
-
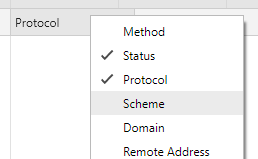
Enable the ‘Scheme’ column:

-
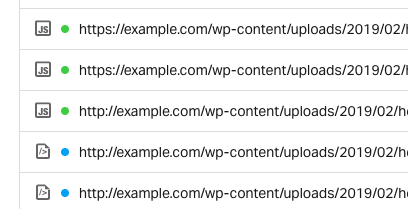
Reload your web page - You should see a list of all requeset being made and in this Scheme column you will see whether the request was made via HTTP or HTTPS.
Option 2: Use PingDom to View File Request:
-
Navigate to PingDom Tools.
-
Enter the URL of your website and start the test.
-
Once the test finishes, scroll to the section labeled File Request.
-
You will see a list of all files pulled in that URL request, example screenshot below:

-
You should be able to see all request performed over standard HTTP so you know which files to look for in your code to update.
Note: PingDom only shows 10 file request initially. You may need to increase the number of file request shown by increasing the number displayed in the bottom-right box of the File Request form.