When a visitor navigates to a website, their browser begins the process of making a TCP connection to the server that is hosting that website. A TCP connection, which stands for Transmission Control Protocol, is a set of networking protocols that allows two or more computers to communicate.
The initial response back from the web server will tell the browser all of the content that it needs to load in order to properly display the website.
A typical website consists of the main HTML content, CSS (styles), Images, and JavaScript.
An example of some of the content that a browser may need to open a TCP connection to the server in order to download that content is:
//example.com/css/global.css
//example.com/css/font-awesome.css
//example.com/img/header-image.png
//example.com/img/image1.png
//example.com/js/global.js
//example.com/js/script.js
Technically, you can add as many assets to your site as you desire. However, the performance of the website can suffer if the website is relying on too many requests in order to populate the website.
The reason for this is due to TCP limitations that each web browser places when a request for a website is made. Most common browsers allow up to six (6) simultaneous connections to be made. This means that any request after the initial six will have to sit back and wait for one of the previous connections to be completed.
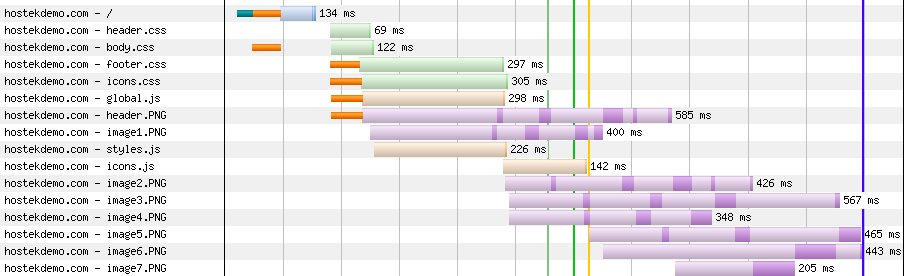
As an example, I created a simple website with little content to show as an example. Below you can find the WaterFall request information.
In the above example, there are fifteen (15) additional requests that the browser will need to make in order to properly display the website. In our example four (4) of the requests came from fetching CSS files, eight (8) of the requests came from fetching images, and three (3) of the requests came from fetching JavaScript files.
Note: Most websites have much more content than this, as this is just a simple example.
You can see from the example image above, that only a small number of requests were immediately started. The rest of the request had to wait until a TCP connection from one of the previous request was freed up.
Hint: If your website is using WordPress you can skip to the section of this article related to Wordpress.
Ways to Reduce HTTP Request
Now that we’ve explained browser HTTP request limitations, above, let’s explore some ways to reduce the number of requests the browser has to make when loading your website.
Combining Files
A goal when developing your website is to keep performance in mind. Knowing that browsers have HTTP limitations, it is a great idea to limit the number of requests that you’re requiring the visitor to download.
A great way of doing this is to combine all of your CSS (cascading style sheets) files into a single file. In the example image I provided earlier we had three (3) separate CSS files that were requested. If you combine all three of those files into a single file (normally named something like global.css), then this would prevent two TCP connections from ever having to be made!
The same can and should be done for JavaScript files as well. Although most developers have JavaScript as the last assets loaded on a web page, which is strongly recommended, it is still ideal to combine these files into a single source as well.
Add Expire Headers
While reading the name of this section some developers will automatically know what I’m about to say. To others, including some developers, this isn’t something that would normally be thought of. I mean, developers just want to write code, right?
An expire header is something that the developer can easily implement with code and this will reduce the need for browsers to perform a download request. Okay, so what is it?
Expire Headers are part of the request that the server sends back to the visitors’ browser, essentially telling that browser to download and store (locally within Browser Cache) that file. So, if you tell the browser to cache all static images, css, js, etc… then the browser will already have that content locally on the visitors’ computer. Therefore, there is no need for the visitors’ browser to re-download that content.
If your website is regularly updating the same CSS files, images, etc. with new content, then it’s recommended to either not use this method or to keep the expire time set to a very low value (such as 24-48 hours).
We’ll provide ways to add expire headers to your website below (click appropriate platform):
Windows / IIS
Click to expand/collapse steps.
The easiest method for adding caching to your website for all static files is to use your WCP control panel. You can see the guide on setting caching within WCP for this method.
Alternatively, you can add the below to your web.config file and update the time frame to your desired caching time preference.
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="30.00:00:00" />
</staticContent>
</system.webServer>
Linux / cPanel
Click to expand/collapse steps.
- You can create, or edit, your websites
.htaccessfile and add the below code. You can update the expire times to meet your desired caching preference.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
## EXPIRES CACHING ##
Note: The above code allows you to set specific expire times for each individual file type. The last line sets a default expiration time for files that are not specified.
Note: Expire Headers will have no effect on performance on the first page load (for each unique visitor browser).
Ways to Improve Download Time
Now that we’ve discussed how we can reduce the number of HTTP request a visitor has to make, let’s now talk about how we can reduce the time it takes to download the remaining request.
Utilize Content Delivery Network (CDN)
A content delivery network (CDN) refers to a geographically distributed group of servers which work together to provide fast delivery of Internet content. A CDN allows for the quick transfer of assets needed for loading Internet content including HTML pages, javascript files, stylesheets, images, and videos. - Cloudflare CDN
Having a CDN for your website’s content is a must-have if you are worried about performance or are just wanting to reduce the overhead (load) on your web server.
The benefits of having your website’s content cached around the world are already great. To add on to this, all of the statically cached content is also compressed. This compression allows for the transfer of content between the browser and server to go much quicker.
For example, we often see websites that are serving an average of 2MB to 3MB worth of content (images, html, css, js, etc.) that is taking a while for the browser to download each individual file. Placing the website behind a content delivery network (such as Sucuri or Cloudflare) can reduce that total size greatly. We have seen request go from an average download required of 3MB decrease all the way down to a few hundred KB, which is a huge improvement.
Enable GZip Compression
If you plan on utilizing a CDN, such as Sucuri or Cloudflare, then enabling GZip Compression is not technically necessary (since that CDN will compress the files regardless). If you do not plan on using a CDN for your website, then we definitely recommend enabling GZip Compression to reduce the overall size of the files that are being requested by the visitor browser.
This option is enabled by default on all Windows Environments. See guide on IIS Advanced Settings for more information on this option.
Our Linux/cPanel environment typically has mod_deflate enable on the server level. To enable this for your specific website create, or edit, your websites .htaccess file and place the code below:
Note: You can add/remove any specific file types that wish to compress or not by updating the code with your specific preferences.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Do You Use WordPress? This Plugin Does It All.
LiteSpeed Cache - This plugin is a must have for WordPress websites. LSCache is a plugin developed by LiteSpeed, which is the developer of the leading WordPress server platform (LiteSpeed Web Server).
This plugin has to many performance benefits to name. However, we’ll provide the most important benefits to using this plugin below:
- Minify inline CSS/JS
- Minify CSS, JavaScript, and HTML
- Combine CSS/JS
- Image Optimization
- Object Cache, Browser Cache & Server Cache (LS Exclusive Feature)
- Lazyload images/iframes
- Load CSS/JS Asynchronously
As mentioned earlier the above are just a small number of the amazing benefits to using this plugin. You can really improve your website performance if you run this plugin on a website utilizing LiteSpeed as the web server platform.
We, Hostek, run LiteSpeed as the web server platform for all of our WordPress optimized packages (shared & dedicated platforms). If you already own your own dedicated cPanel server, then you can contact our team to schedule an upgrade for your server to utilize LiteSpeed in place of Apache.
Note: You do not have to use LiteSpeed Web Server in order to use this LiteSpeed Cache plugin. Most of the features of this plugin work on any server platform. There are, of course, additional features of this plugin that only work on the LiteSpeed platform.
Download the LiteSpeed Cache plugin here. For any questions on our Optimized WordPress servers, please contact our team.
Tools to Check HTTP Request Performance
There are many tools out there available to the public to test your website for performance bottlenecks, including the number of HTTP request and whether those requests are properly optimized.
Some of these great tools are listed below:
-
Pingdom Website Speed Test - Pingdom is great for seeing your website performance score. This tool will provide a nice visual for areas that your website could benefit from optimizing, as well as break down the order of request completed and the time taken, etc…
-
Google PageSpeed Insights - This tool provided by Google is great for determining ways to increase performance for both mobile and desktop versions of your website.
Additional information on securing your Wordpress Application can be found in the following link:
Wordpress: Application Security